ブログの見出しを設定するルールの基本
2014/02/15
このブログで何度か記事の見出しについて書いてきました。
見出しは、主に装飾の位置づけとして、見栄えがいいほうがブログを書き続けるモチベーションにもなるし、なにより見ていただく人に内容をわかりやすく伝えるために重要なものだと思います。
また、ブログを書く人のセンスも感じられるポイントの一つです。
とわかっていながら、そもそもどういうルールで見出しをつけていけばいいのか、h1、h2、h3、h4をどう使い分けていくのかがまだ自分の中でも掴めていませんでした。
でも、やはりちゃんと正しいルールがあるみたいです。
@delaymaniaさんのブログにとてもわかり易く解説されている記事がありました。
見出しタグの基本ルール
階層構造にする
見出しタグの「h●」の●の部分に数字が入りますが、この数字が小さいほうが上の階層になります。
こんな順番ですね。
h1 記事タイトル
h2 大見出し
h3 中見出し
h4 小見出し
ブログのテーマによってはh2がタイトルだったりと、異なる場合があるかもしれませんが、いずれにしても階層順になるように設定してあげれば大丈夫です。
場合によってはh6まで使われることもあるかもしれませんが、私の場合はあまり多くの見出しバリエーションを扱うほど分量を書くことがないので、h4までを使うルールにしています。
階層構造は繰り返してもいい
上からしたにh1からh4までを階層構造にして書く中見出しが1つしかない文章ならそれでもいいんですが、文章量の多い記事だと中見出しを2つ以上設定したくなることもあると思います。
その場合は、また中見出しを設定しても問題ありません。
h1 記事タイトル
h2 大見出し
h3 中見出し
h4 小見出し
h3 中見出し
h4 小見出し
こんな感じです。
読み手のことを考えると、当然このような形になりますよね。
なるほど。これでスッキリしました。
この基本ルールをおさえてわかりやすい記事を書いていくように心がけたいと思います。
見出しを意識しやすくしてくれるプラグイン
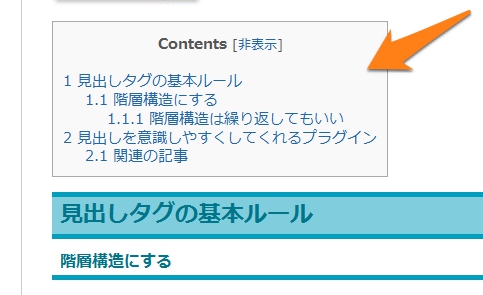
そして、見出しがわかりやすく設定できているか確認する目的も兼ねて、「Table of Contents Plus」というWordPressのプラグインをインストールしました。
こんな感じで見出しから目次を作成して表示してくれます。

表示の位置や見出しタグがいくつあったら表示させるかなど設定することができるので、ブログにあった内容で設定してみてください。
このプラグインは遠藤さんが運営される「WEBマスターの手帳」の記事を参考にさせていただきました。
ブログの見出しってやっぱり奥深かったことがわかりました。
あとは、どんな記事、どんな見出しにしていくか中身の勝負ということですね。