ブログ更新を楽にする画像加工アプリ Skitch
ブログでアプリなどを紹介するときに、キャプチャ画像に手順やコメントを追記することで、読み手により分かり易く伝えることができます。
そういった画像を加工するためのアプリは数多くなりますが、多くのブロガーの方々に愛用されていると思われるものが「Skitch」です。
私はMac版とiPad版を使っていますが、どちらも同じように便利です。
今回は、iPad版の画面を使ってご紹介したいと思います。
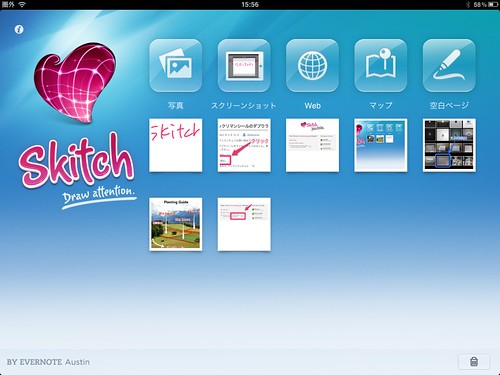
こちらが起動画面。
加工する画像を選びます。保存している写真からも選べますし、スクリーンショットからそのまま加工作業に入ることもできます。
たとえば、ウェブを選択すると、Skitch内でブラウザが起動されるので、キャプチャを撮りたいページへ移動します。
下のように目的のページが表示されたら、そのまま左サイドバーのカメラアイコンをクリックすると画面キャプチャが撮れます。
で、自動的に下のキャプチャ画像加工画面に自動的に遷移します。
左のサイドバーのメニューが増えています。
この画面からある部分を範囲指定して枠囲みする場合は、輪っかのマークをクリックして、輪っかのタイプを選びます。
枠囲みしたい箇所を左上から右下にドラッグすると、下のように枠で囲めます。
枠の色や太さも変更可能です。そして矢印アイコンで→マークを引いて・・・
アルファベットの「a」アイコンがテキスト入力です。これを選択して、テキスト追加箇所をタップすると、入力フォームが立ち上がります。
文字を入力して「完了」をタップすると、下のようにそれらしい解説画面ができあがりました。
あとは、ブログに掲載する用のサイズに加工します。切り取りアイコンをタップすると下の画面に。
枠をドラッグして希望のサイズに変更します。
サイズが決まったら「切り取り」をタップして完了。
こんな感じにコメント付きのキャプチャ画像ができあがりました。
矢印のデザインや色合いなど細かいところがかっこ良くて使っていて気持ちのいいアプリです。
これブログ更新するときは必須です。しかも無料。最高です!
カテゴリ: 仕事効率化, ライフスタイル
販売元: Evernote – Evernote(サイズ: 11.3 MB)
全てのバージョンの評価:
アイコンがTOKYO FMのTwitterアイコンに似てるなぁーと思った今日この頃でした。
- PREV
- 無印の低重心シャープペン0.5mm
- NEXT
- アロハニアンファミリーの会合に参加してきました