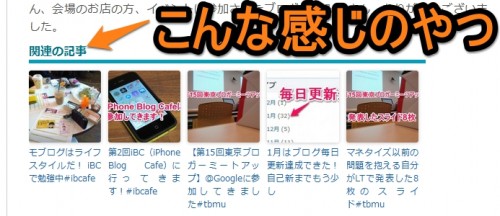
ブログ記事を読んでくれた人に他の関連記事もおすすめしてくれるプラグイン
2014/03/10

ブログテーマのリニューアルをきっかけに、いろいろと見栄えの調整や機能の見直しを進めています。
はじめは何度か記事にしている「見出し」のデザインでした。
今回はWordPressのプラグインを使って他の記事を「関連の記事」として紹介する機能を導入してみようと思います。
どのプラグインを選ぶか
WordPressのプラグインやその他のWebサービスで関連記事を表示する機能を提供しているものはいくつかあるみたいですが、私が採用したのは「WordPress Related Posts」というプラグインです。
WordPressとの相性を考えるとプラグインのほうがいいのかなと思いプラグインでいろいろ探してみると、もうひとつの候補に「Yet Another Related Posts Plugin」というプラグインがありました。
このプラグインは記事の関連度をスコアで表示してくれるところや表示をカスタマイズの柔軟度は面白かったのですが、最終的には「WordPress Related Posts」に決めました。
WordPress Related Postsを選んだポイント
この「WordPress Related Posts」は関連の記事を表示した時に、記事の画像をちゃんと表示してくれるところがポイントでした。
私のブログは一部Flickrから画像を引っ張って記事に表示させていたり、アイキャッチ画像を設定していなかったりしてますが、それもちゃんと画像として認識してくれているみたいでありがたいです。
プラグイン導入
WordPressの管理画面からプラグイン追加で「「WordPress Related Posts」を導入していきます。
左メニューの「プラグイン」をクリックして「新規追加」を選びます。
次の画面に表示される検索窓に「WordPress Related Posts」を入力して検索してください。
「WordPress Related Posts」が表示されたら「いますぐインストール」をクリックして、インストールが完了したら「有効化」してください。
その後の画面で「Turn on」というオレンジのボタンが表示されるのでそれをクリックしてください。
これで使えるようになりました。
WordPress Related Postsの設定画面
左メニューにこんな感じでメニューが追加されます。
ここで設定をしますが、私は関連記事の見出しを日本語に変えただけでデフォルト設定のままです。
もっといろいろ設定を知りたいという方は「Time to live forever」というブログでこのプラグインのことがとても詳しく紹介されていたので参考にしてみてください。
かなり詳しく紹介されています!
使ってみた感想
記事の下にこんな感じで表示されます。
とてもいい感じです。
見ていただいている人にもしかしたら興味を持ってもらえるかもしれない、同じジャンルの他の記事を簡単にご紹介することができます。
記事タイトルだけじゃなくて画像が入るとより取っ付きやすくなりますよね。
こんなに簡単に導入できてしまうなんでステキです。